2024年1月10日、カスタムGPTを公開することができるGPT Storeが始まりました。
GPT Storeには多くのGPTが公開されていますが、どれも説明が英語で書かれていてよくわからないですよね。
そこで当ブログでは、人気のカスタムGPTを実際に使ってレビューしていきます。
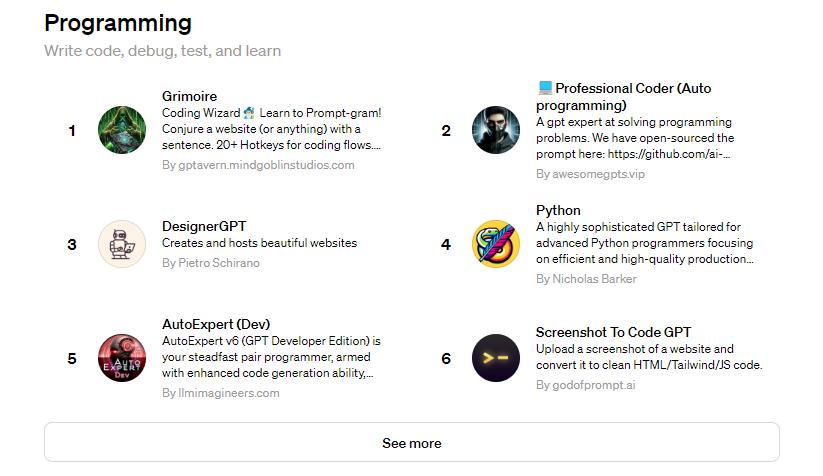
この記事では、Programmingカテゴリーで6位(2024/4/12現在)になっている「DesignerGPT」を紹介します!

DesignerGPTって何?
まずは「DesignerGPT」というGPTsが、どんな機能をもっているのか確認してみます。
「DesignerGPT」の初期画面は、下記の画像のようになっています。

「DesignerGPT」は、ウェブサイトの作成、ホスティングをしてくれるようです。
今回は、会社員Aのホームページを作成して、ホスティングしてもらいます。
同じようにホームページ作成をしてくれるGPTsの「Grimoire」との違いも紹介するので、ぜひ最後までご覧ください!
「Grimoire」でホームページを作ったときの記事はこちらをチェック!
DesignerGPTでホームページを作ってみた
まず、最初のやり取りをご覧ください。


私のホームページが作りたい。


もちろん、お手伝いします。ホームページの内容について、もう少し詳しく教えていただけますか?
例えば、ホームページの目的、好みの色やテーマ、含めたいセクション(紹介、サービス、製品、コンタクトなど)についてです。
次に作りたいページの内容を具体的に伝えてみます。


下記要素を取り入れてください。
##要素
私の名前: 会社員A
プロフィール: はじめまして、会社員Aです!ごく普通の会社員として働きながら、ChatGPTの力を借りて、ブログを運営しています。皆さんの役に立つ情報やChatGPTの素晴らしさ・可能性を発信していきます!
プロフィール画像: 添付した画像
ブログのリンク: https://chatgpt-million.com
背景色: 暖かい色合い
そうすると、早速ホームページに使うHTMLを作成してくれました。(HTMLコードは読みたい方だけどうぞ)


素敵なプロフィール画像と明確な要望をありがとうございます。
それに基づいて、暖かい色合いを使ったブログのホームページのHTMLコードを作成し、そのコードを使って実際のウェブページを生成し、ホスティングするサービスに送信します。
それでは、以下にHTMLコードの概要を示します。
完成したら、ページを生成するために外部のAPIに送信し、実際のウェブページのURLを提供します。
【HTMLコード】
このコードは、要望に応じた基本的なレイアウトと内容を含んでいます。
ページを生成してリンクを提供する準備ができましたので、次に進みます
【作成されたHTMLコード】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css">
<style>
body {
background-color: #fde2e4; /* 暖かいピンク色の背景を設定 */
}
.container {
padding: 2rem;
}
img {
max-width: 100%;
height: auto;
}
</style>
<title>会社員Aのブログ</title>
</head>
<body>
<nav class="container-fluid">
<ul>
<li><strong>会社員Aのブログ</strong></li>
</ul>
<ul>
<li><a href="#profile">プロフィール</a></li>
<li><a href="#blog">ブログ</a></li>
<li><a href="#contact" role="button">コンタクト</a></li>
</ul>
</nav>
<main class="container">
<div class="grid">
<section>
<hgroup>
<h2>会社員A</h2>
<h3>ブログへようこそ!</h3>
</hgroup>
<p>はじめまして、会社員Aです!ごく普通の会社員として働きながら、ChatGPTの力を借りて、ブログを運営しています。皆さんの役に立つ情報やChatGPTの素晴らしさ・可能性を発信していきます!</p>
<figure>
<img src="https://i.imgur.com/3CQ8W9v.jpg" alt="会社員Aのプロフィール画像">
<figcaption><a href="https://chatgpt-million.com" target="_blank">ブログはこちら</a></figcaption>
</figure>
</section>
</div>
</main>
<footer class="container">
<small>
<a href="#privacy">プライバシーポリシー</a> • <a href="#terms">利用規約</a>
</small>
</footer>
</body>
</html>
DesignerGPTとのやり取りを続けて、ページのリンクも作成してもらいます。


続きをお願いします。


ホームページを作成しました。以下のリンクからご覧いただけます。
リンクをクリックできない場合や、何か変更したい点がある場合は、お知らせください。
サポートさせていただきます。
※2024/04/12現在リンクにアクセスできないことを確認したため、リンクを作り直してもらいました。閲覧できない場合は、こちらから同じHTMLコードのページを確認できます。
ページのリンクを作ってもらえました。問題なくホスティングされているようです。
この機能を使えば、だれでも簡単にホームページを公開できますね!
さらに下記の要素を追加したページも作ってみてもらいます。
- 写真ギャラリー(写真クリックすると、それぞれ指定したページに遷移する機能付き)
- お問い合わせフォーム
HTMLコードの作成まではできたのですが、途中でネットワークのエラーが出てしまい、ホスティングまではできませんでした。
【作成されたHTMLコード】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css">
<style>
body {
background-color: #fde2e4; /* 暖かいピンク色の背景を設定 */
}
.container {
padding: 2rem;
}
img {
max-width: 100%;
height: auto;
}
.gallery img {
width: 100%;
padding: 0.5rem;
}
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 1rem;
}
@media (max-width: 600px) {
.gallery {
grid-template-columns: 1fr;
}
}
</style>
<title>会社員Aのブログ</title>
</head>
<body>
<nav class="container-fluid">
<ul>
<li><strong>会社員Aのブログ</strong></li>
</ul>
<ul>
<li><a href="#profile">プロフィール</a></li>
<li><a href="#gallery">ギャラリー</a></li>
<li><a href="#contact" role="button">コンタクト</a></li>
</ul>
</nav>
<main class="container">
<div class="grid">
<section id="profile">
<hgroup>
<h2>会社員A</h2>
<h3>ブログへようこそ!</h3>
</hgroup>
<p>はじめまして、会社員Aです!ごく普通の会社員として働きながら、ChatGPTの力を借りて、ブログを運営しています。皆さんの役に立つ情報やChatGPTの素晴らしさ・可能性を発信していきます!</p>
<figure>
<img src="https://i.imgur.com/3CQ8W9v.jpg" alt="会社員Aのプロフィール画像">
<figcaption><a href="https://chatgpt-million.com" target="_blank">ブログはこちら</a></figcaption>
</figure>
</section>
<section id="gallery">
<h2>ギャラリー</h2>
<div class="gallery">
<!-- ここにギャラリーの写真を追加 -->
<a href="https://example.com/link-to-your-image1">
<img src="https://via.placeholder.com/250" alt="サンプル画像1">
</a>
<a href="https://example.com/link-to-your-image2">
<img src="https://via.placeholder.com/250" alt="サンプル画像2">
</a>
<a href="https://example.com/link-to-your-image3">
<img src="https://via.placeholder.com/250" alt="サンプル画像3">
</a>
<!-- 追加の写真やリンクをここに挿入 -->
</div>
</section>
<section id="contact">
<h2>お問い合わせ</h2>
<form>
<label for="name">名前:</label>
<input type="text" id="name" name="name" required>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required>
<label for="message">メッセージ:</label>
<textarea id="message" name="message" required></textarea>
<button type="submit">送信</button>
</form>
</section>
</div>
</main>
<footer class="container">
<small>
<a href="#privacy">プライバシーポリシー</a> • <a href="#terms">利用規約</a>
</small>
</footer>
</body>
</html>
HTML自体は作成してもらえたので、手直ししたものをDesignerGPTに渡してホスティングしてもらいます。


このhtmlをホスティングして
【手直ししたHTML】


ウェブページが正常にホスティングされました。以下のリンクからアクセスできます:

何か変更したい点がある場合や、他にお手伝いできることがあれば、お知らせください。
リンクを直接クリックできない場合は、リンクのテキストのみをお知らせいただければ、対応いたしますので、遠慮なくお申し付けください。
※2024/04/12現在リンクにアクセスできないことを確認しました。復旧ができなかったため、こちらから同じHTMLコードのページを確認してみてください。
無事ホスティングできました。
DesignerGPTで作成したHTMLなら、ホスティングだけの処理もできるようです。
(流石に自作したHTMLや他のGPTsで作ったHTMLのホスティングは不可でした…)
ホスティングの期限があるのか気になったので、DesignerGPTに聞いてみました。


このリンクはいつまで有効なの?


ホスティングされたウェブページのリンクは、特定の有効期限を設定しておりませんが、サーバーの状況やメンテナンスによってはアクセスできなくなる可能性があります。
長期間安定して利用したい場合は、定期的に内容をバックアップするか、より恒久的なホスティングサービスを検討することをお勧めします。
何か他にご質問がある場合や、さらなる支援が必要な場合は、お知らせください。
DesignerGPTによるホスティングは、プレビュー程度利用するのが良さそうです。
私はAWSのS3とCloudFrontを利用して、恒久的なホスティングをしてみました。
気になる方は下記リンクをクリックしてみてください。


DesignerGPTを使ってみた感想
DesignerGPTとGrimoireの違い
1.DesignerGPTは作ったウェブサイトをホスティングしてくれる
DesignerGPTはウェブサイトを作成するだけでなく、そのホスティング(一般公開)までおこなってくれます。
GrimoireはHTMLの生成までしかおこなってくれないので、プログラミング知識のないの方ならDesignerGPTをおすすめします。
2.Grimoireの方が自由度やデザインセンスがある
DesignerGPTはある程度決まった形式のHTMLしか作成できない傾向にあります。
より個性的なウェブサイトを作りたい方はGrimoireの利用をおすすめします。
DesignerGPTはこんなひとにおすすめ!
- プログラミング知識0でWebサイトを作りたい人
- お試しでウェブサイトを公開してみたい人
DesignerGPTはプログラミングが全くできない人でも、お手軽にウェブサイトを作成できるGPTsでした!
気になる方はぜひ一度試してみてください!



