2024年1月10日、カスタムGPTを公開することができるGPT Storeが始まりました。
GPT Storeには多くのGPTが公開されていますが、どれも説明が英語で書かれていてよくわからないですよね。
そこで当ブログでは、人気のカスタムGPTを実際に使ってレビューしていきます。
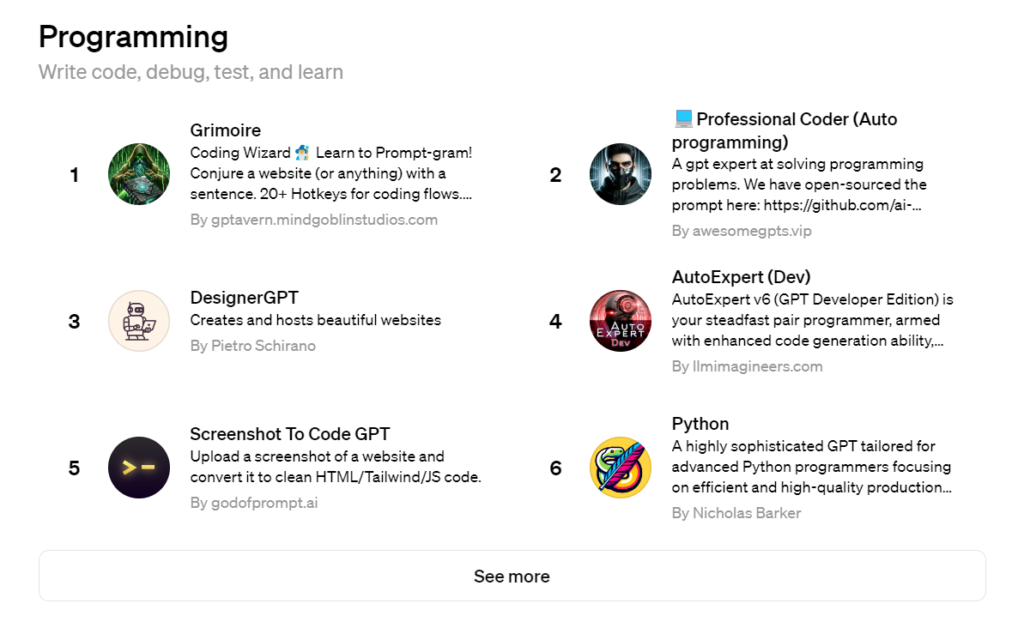
この記事では、Programmingカテゴリーでランキング2位(2024/2/5現在)となっている「Professional Coder」を紹介します!

Professional Coderって何?
まずは「Professional Coder」というGPTsが、どんな機能をもっているのか確認してみます。
「Professional Coder」の初期画面は、下記の画像のようになっています。

【説明文の日本語訳】
プログラミングの問題を解決する gpt の専門家。ここでプロンプトをオープンソース化しました: https://github.com/ai-boost/awesome-gpts-prompts (この GPT は完璧ではありません。一緒に改善しましょう! 😊🛠️)
どうやら「Professional Coder」は、プログラミングの専門家のようです。
この記事では「Grimoire」というGPTsで作成したページを、プログラミングでアレンジしてもらいます。
「Grimoire」で作成したページが気になった方は下記の記事をチェックしてみてください!
Professional Coderでホームページをアレンジ
まず、最初のやり取りをご覧ください。(HTMLコードは読みたい方だけどうぞ)


アイキャッチギャラリーを3枚ずつ表示するようにしたい。
この時、一定の秒数で、次の3枚と入れ替わるようにしたい。
登録されている画像が全て表示し終わったら、また先頭から表示するようにして欲しい。
【添付したHTML】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>会社員Aのホームページ</title>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.1.2/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="bg-amber-100 font-sans leading-normal tracking-normal">
<header class="text-center bg-amber-500 text-white p-6">
<h1 class="text-4xl md:text-5xl font-bold my-4">会社員A</h1>
<nav id="header" class="w-full">
<ul class="flex items-center justify-center p-0">
<li class="mr-3">
<a class="inline-block text-gray-600 no-underline hover:text-gray-200 hover:underline py-2 px-4" href="#profile">プロフィール</a>
</li>
<li class="mr-3">
<a class="inline-block text-gray-600 no-underline hover:text-gray-200 hover:underline py-2 px-4" href="https://chatgpt-million.com" target="_blank">ブログ</a>
</li>
<li class="mr-3">
<a class="inline-block text-gray-600 no-underline hover:text-gray-200 hover:underline py-2 px-4" href="#gallery">アイキャッチギャラリー</a>
</li>
<li class="mr-3">
<a class="inline-block text-gray-600 no-underline hover:text-gray-200 hover:underline py-2 px-4" href="#contact">お問い合わせ</a>
</li>
</ul>
</nav>
</header>
<main class="container mx-auto mt-8 mb-16">
<section id="profile" class="bg-white rounded-lg shadow p-6 text-gray-700 mb-6">
<div class="text-center">
<img src="https://d1l0k9j3tc588x.cloudfront.net/Grimoire.png" alt="会社員Aのプロフィール画像" class="w-40 h-40 rounded-full mx-auto mb-6">
<h2 class="text-3xl font-semibold mb-4">はじめまして、会社員Aです!</h2>
<p class="text-lg">ごく普通の会社員として働きながら、ChatGPTの力を借りて、ブログを運営しています。皆さんの役に立つ情報やChatGPTの素晴らしさ・可能性を発信していきます!</p>
</div>
</section>
<section id="gallery" class="container mx-auto my-8 p-4">
<h2 class="text-center text-2xl font-bold mb-4">アイキャッチギャラリー</h2>
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4">
<a href="https://chatgpt-million.com/chatgpt-mensetsu-rensyu/" target="_blank"><img src="https://d1l0k9j3tc588x.cloudfront.net/%E5%B0%B1%E6%B4%BB.jpg" alt="works" class="rounded shadow-lg"></a>
<a href="https://chatgpt-million.com/chatgpt-youtube-script-creat/" target="_blank"><img src="https://d1l0k9j3tc588x.cloudfront.net/YouTube-1.jpg" alt="YouTube" class="rounded shadow-lg"></a>
<a href="https://chatgpt-million.com/chatgpt-english-word-learning/" target="_blank"><img src="https://d1l0k9j3tc588x.cloudfront.net/%E8%8B%B1%E5%8D%98%E8%AA%9E.jpg" alt="English" class="rounded shadow-lg"></a>
<a href="https://chatgpt-million.com/chatgpt-prompt-guide/" target="_blank"><img src="https://d1l0k9j3tc588x.cloudfront.net/%E3%83%97%E3%83%AD%E3%83%B3%E3%83%97%E3%83%88.jpg" alt="Plompt" class="rounded shadow-lg"></a>
<a href="https://chatgpt-million.com/chatgpt-leisure-time/" target="_blank"><img src="https://d1l0k9j3tc588x.cloudfront.net/%E6%9A%87%E3%81%A4%E3%81%B6%E3%81%97.jpg" alt="KTime" class="rounded shadow-lg"></a>
<a href="https://chatgpt-million.com/chatgpt-agriculture-innovation/" target="_blank"><img src="https://d1l0k9j3tc588x.cloudfront.net/%E8%BE%B2%E6%A5%AD.jpg" alt="Agriculture" class="rounded shadow-lg"></a>
<!-- 他の画像も同様に追加 -->
</div>
</section>
<section id="contact" class="container mx-auto my-8 p-4">
<h2 class="text-center text-2xl font-bold mb-4">お問い合わせ</h2>
<form action="path_to_your_server_script" method="POST" class="max-w-xl mx-auto">
<div class="mb-4">
<label for="name" class="block text-gray-700 text-sm font-bold mb-2">お名前</label>
<input type="text" id="name" name="name" required class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline">
</div>
<div class="mb-4">
<label for="email" class="block text-gray-700 text-sm font-bold mb-2">メールアドレス</label>
<input type="email" id="email" name="email" required class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline">
</div>
<div class="mb-4">
<label for="message" class="block text-gray-700 text-sm font-bold mb-2">メッセージ</label>
<textarea id="message" name="message" rows="4" required class="shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"></textarea>
</div>
<div class="flex items-center justify-between">
<button type="submit" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline">送信</button>
</div>
</form>
</section>
</main>
<footer class="text-center p-6 bg-amber-500 text-white">
<p>© 2024 会社員A. All rights reserved.</p>
</footer>
</body>
</html>

この要望を実現するには、JavaScriptを使って画像ギャラリーの自動スライドショーを実装します😄。
Tailwind CSSと組み合わせて、画像をグリッドレイアウトで表示し、一定時間ごとに画像を切り替える機能を追加します。
まずは、プロジェクトの構造を簡単に説明し、その後に必要なコードを段階的に実装していきます。
プロジェクト構造
- HTML: 既存のHTMLマークアップに、JavaScriptをリンクします。
- JavaScript: 画像を切り替えるロジックを記述します。
- CSS: 必要なスタイルは、Tailwind CSSでほとんどカバーされていますが、必要に応じてカスタムスタイルを追加します。
ステップ1: JavaScriptの追加
まず、画像ギャラリーの自動スライドショー機能をJavaScriptで実装します。
この機能は、一定の秒数ごとに画像のセットを切り替えるものです。
<script>
document.addEventListener('DOMContentLoaded', function() {
const images = [
"https://d1l0k9j3tc588x.cloudfront.net/%E5%B0%B1%E6%B4%BB.jpg",
"https://d1l0k9j3tc588x.cloudfront.net/YouTube-1.jpg",
"https://d1l0k9j3tc588x.cloudfront.net/%E8%8B%B1%E5%8D%98%E8%AA%9E.jpg",
"https://d1l0k9j3tc588x.cloudfront.net/%E3%83%97%E3%83%AD%E3%83%B3%E3%83%97%E3%83%88.jpg",
"https://d1l0k9j3tc588x.cloudfront.net/%E6%9A%87%E3%81%A4%E3%81%B6%E3%81%97.jpg",
"https://d1l0k9j3tc588x.cloudfront.net/%E8%BE%B2%E6%A5%AD.jpg"
];
let currentSet = 0;
function updateGallery() {
const gallery = document.querySelector('#gallery div');
gallery.innerHTML = ''; // Clear current images
for (let i = 0; i < 3; i++) {
const imgIndex = (currentSet * 3 + i) % images.length; // Calculate image index
const imgElement = document.createElement('img');
imgElement.src = images[imgIndex];
imgElement.alt = 'Gallery image';
imgElement.className = 'rounded shadow-lg'; // Tailwind classes
gallery.appendChild(imgElement);
}
currentSet = (currentSet + 1) % (Math.ceil(images.length / 3));
}
setInterval(updateGallery, 3000); // Change images every 3 seconds
updateGallery(); // Initial gallery update
});
</script>
このスクリプトを</body>タグの前に挿入してください。
ステップ2: HTMLマークアップの調整
<div>タグを#galleryセクション内に追加して、JavaScriptが画像を挿入できるようにします。
<section id="gallery" class="container mx-auto my-8 p-4">
<h2 class="text-center text-2xl font-bold mb-4">アイキャッチギャラリー</h2>
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4">
<!-- JavaScript will insert images here -->
</div>
</section>
以上で、3枚の画像を一定の秒数ごとに切り替えるスライドショーが完成します。
スクリプトが正しく動作することを確認してください。
何か問題があれば、次のステップに進む前に修正しましょう。
続ける準備ができたら、「next」または「continue」と入力してください😄。
利用者の要望に対して、具体的な変更箇所を提示してくれました。
指定された通りに変更を行って、HTMLを確認してみます。


アイキャッチギャラリーが思っていた通りに変更されました。
変更前との違いをチェックしてみてください!
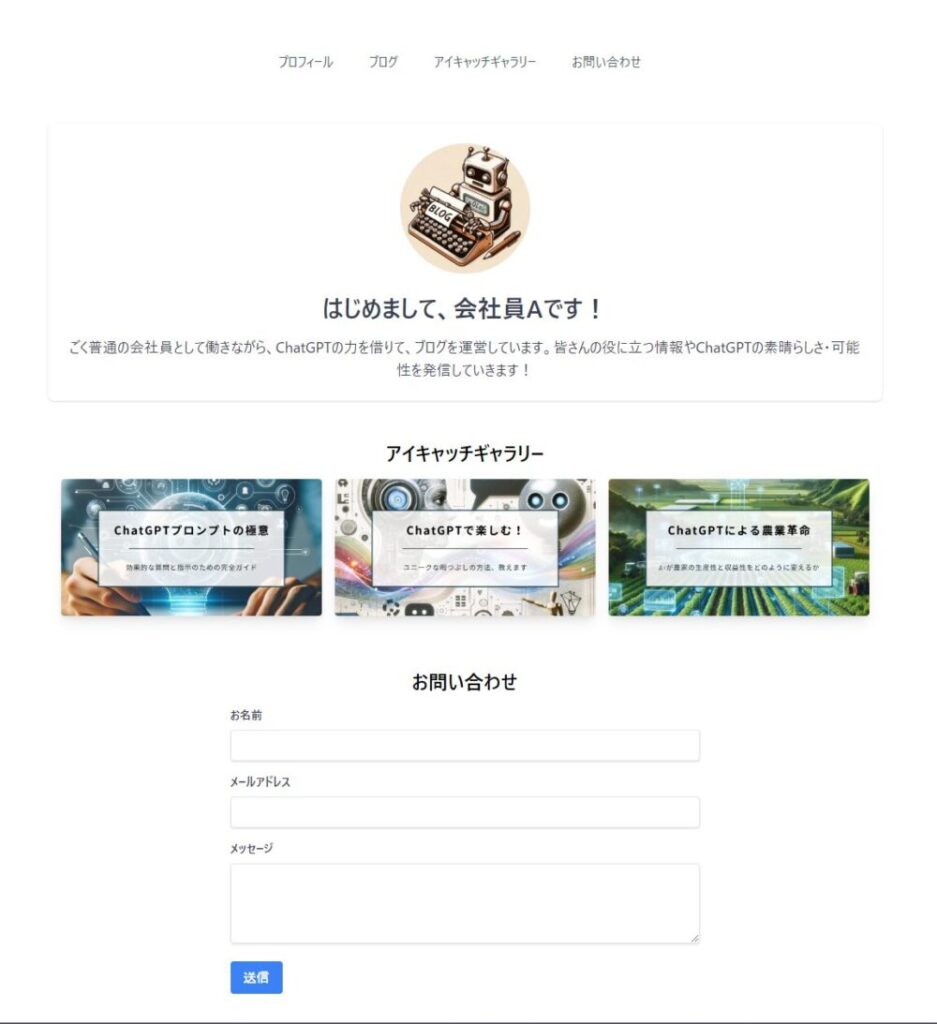
変更前


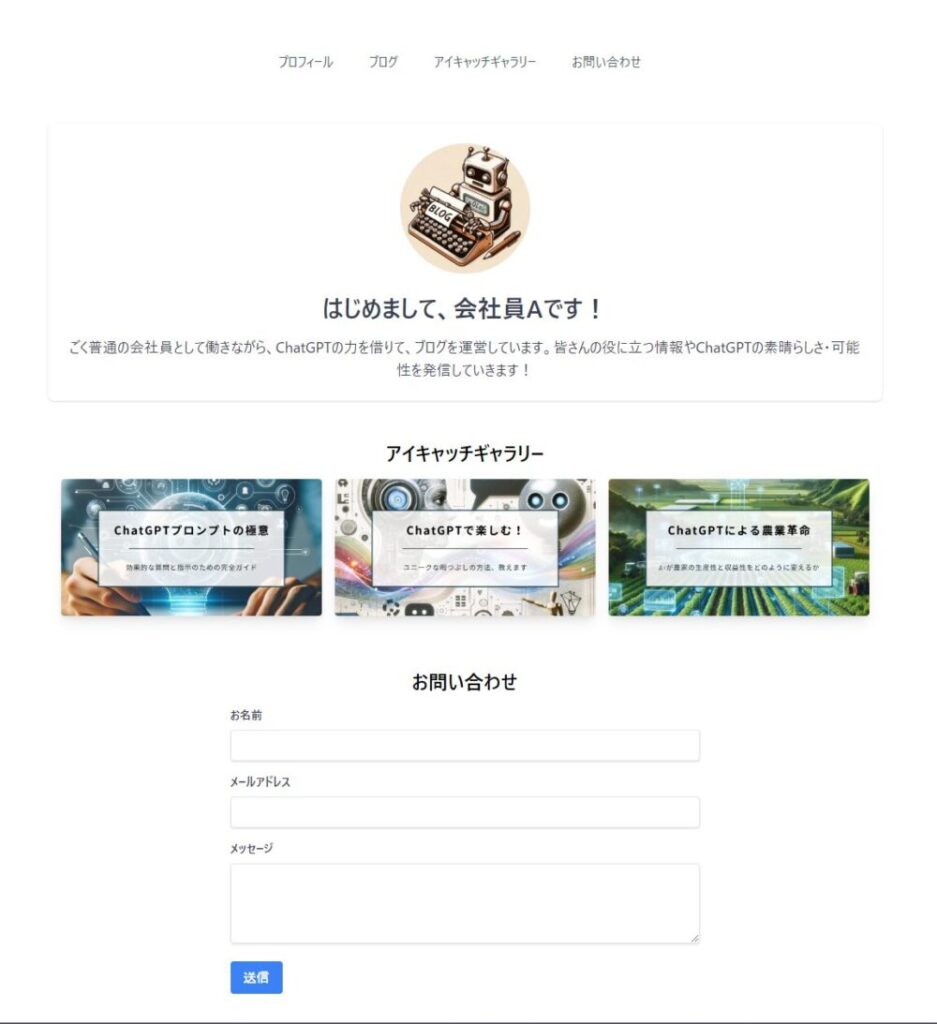
変更後


せっかくなので、試行錯誤してより良いページにしてみます。
試行錯誤した結果は下記リンクからご確認ください!


Professional Coderを使ってみた感想
Professional Coderは、とても正確なプログラミングをしてくれます。


○○のような機能を追加したい。


▲▲のようにして。
上記のように、言葉で要望を簡単に伝えるだけで大丈夫なのも嬉しいポイントです。
私が使ってみた感覚によるものですが、Grimoireよりも要望の理解力、プログラミング精度が高い印象を受けました。
Professional Coderはこんなひとにおすすめ!
- HTMLにJavaScriptやCSSを組み込んでみたい人
- より正確なプログラミングをしたい人
ワンランク上のプログラミングを目指したい人に、とてもおすすめのGPTsです!
気になる方はぜひ一度使ってみてください!




